Step 1: Click on Website → Pages → Settings. After that we can see an edit option and select it.

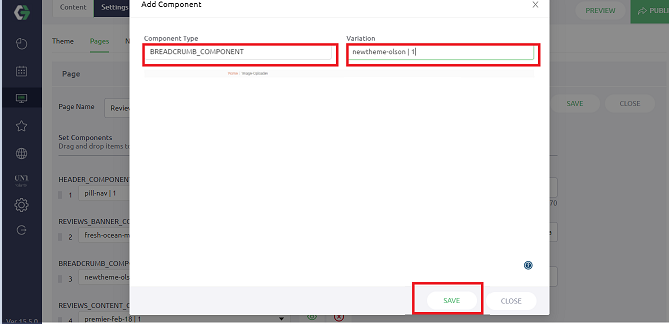
Step 2: Hit on "Add Component" and enter component type "BREADCRUMB_COMPONENT" and select the variation "newtheme-olson | 1" and click on "Save".


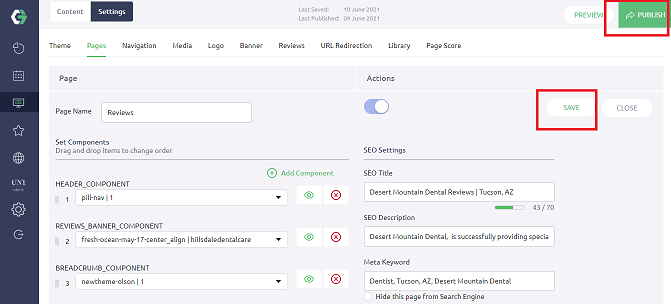
Step 3: Drag the position to third.

Step 4: Click on "Save" & "Publish"

Once the above steps done the review banner will appear on review page.
Next we need to make style edits. For that, refer to the below CSS code:
.content-breadcrum{
background: #696969;
}
.breadcrumb>li {
display: inline-block;
color: #fff;
}
.breadcrumb>li a {
color: #fff;
}
.content-breadcrum .container{
width: 100%;
}
